 Cara membuat like button facebook pada tiap komentar ini baru saja saya temukan pada blog di luar negeri yang notabene benar-benar maknyus dan langsung sukses saya terapkan, dan bicara mengenai tombol like facebook pada komentar ini mungkin di Indonesia baru Aditya Blog yang membuat postingan ini tapi tidak menutup kemungkinan ada Blogger lain yang sudah membuatnya akan tetapi saya tidak tahu dan tidak menemukan tutorial semacam ini.
Cara membuat like button facebook pada tiap komentar ini baru saja saya temukan pada blog di luar negeri yang notabene benar-benar maknyus dan langsung sukses saya terapkan, dan bicara mengenai tombol like facebook pada komentar ini mungkin di Indonesia baru Aditya Blog yang membuat postingan ini tapi tidak menutup kemungkinan ada Blogger lain yang sudah membuatnya akan tetapi saya tidak tahu dan tidak menemukan tutorial semacam ini.Berhari-hari bahkan mungkin sampai 2 bulanan saya mencari tutorial ini akan tetapi baru hari ini saya menemukannya dan langsung saya praktekkan sekaligus saya buat postingan supaya di Indonesia banyak Blogger yang tahu dan membuat postingan seperti ini juga, syukur-syukur ada yang kreatif dan bisa memodifikasi letak dari tombol like facebook ini.
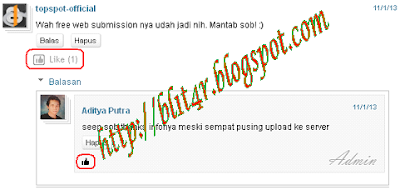
Sekilas tampilan dari tombol Like Facebook ini bisa anda simak pada gambar berikut:
 |
| Klik Untuk Memperbesar |
Buat anda yang ingin membuatnya juga berikut Cara membuat like button facebook pada tiap komentar:
1. Login ke Blogger
2. Klik blog yang akan di edit
3. Klik menu Template (jangan lupa backup template) --> Edit HTML --> Centang expand template widget
4. Cari kode ]]></b:skin> jika sudah ketemu copy kode berikut dan paste di atasnya
.like-cm{margin-top:15px;width:10px;height:10px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhW1xiIcArDjAywi7ywvgyu5HqmgxHTflLLCHGowZFJmJIdR05BsQ-BVKI9Gx6oHsgff_UJ3Uztq4oRwLHXPf4OPg-W2NryRsQLJOcKo2-UPL0A-DVcG-3wVTG2nd-PxpSgQwJE7bsd-Ig/s10/like.png) no-repeat}5. Cari lagi code berikut
var items = <data:post.commentJso/>Jika sudah ketemu ganti dengan kode dibawah ini
var items = <data:post.commentJso/>Di atas kode var items = <data:post.commentJso/> ada kode sperti di bawah ini
items_copy=items;
(function() {Ganti kode tersebut dengan kode dibawah ini
var items_copy=[];Selanjutnya cari lagi kode berikut
(function() {
<data:post.commentHtml/>Jika sudah ketemu, copy kode dibawah ini dan paste tepat dibawah kode tersebut
<script type='text/javascript'>Selesai simpan template anda dan lihat hasilnya pada artikel anda yang sudah ada komentarnya
var likeurl='<data:blog.url/>';
//<![CDATA[
for(i=0;i<items_copy.length;i++){a=document.getElementById('c'+items_copy[i].id);gl="'"+items_copy[i].id+"'";b=a.innerHTML+'<div class="like-cm" onmousemove="likecom('+gl+')"><div id="like-cm'+items_copy[i].id+'"></div></div>';a.innerHTML=b}function likecom(i){var a=document.getElementById('like-cm'+i);if(a){a.innerHTML='<iframe style="margin:-6px 0 0 -13px" frameborder="0" allowtransparency="true" scrolling="no" height="20" src="http://www.blogger.com/blog-post-reactions.g?options=[Like]&textColor=%23666666#'+likeurl+i+'" width="100"><\/iframe>'}}
//]]>
</script>
Selamat mencoba, mudah-mudahan bermanfaat bagi kita semua. Amin.
Sumber: YOUR PC GENIE
Tes gan, buat demo ^^.
ReplyDelete