Cara Baru Pasang Google Translation Bar; Beberapa bulan dan beberapa tahun yang lalu saya pernah membuat tiga postingan tentang cara pasang Google translate baik itu yang berbentuk bendera, menggunakan dropdown, maupun pada pojok kanan atas header. Pada intinya semua bentuk google translate baik itu yang sudah dimodifikasi maupun yang tidak mempunyai fungsi yang sama yaitu untuk merubah bahasa kedalam bahasa yang dapat dimengerti oleh orang diseluruh dunia karena blog/website tidak hanya dibaca oleh orang dari negara kita saja melainkan orang diseluruh dunia juga bisa mengunjungi blog kita baik itu secara langsung, lewat promosi/iklan, maupun lewat bantuan Google Search.
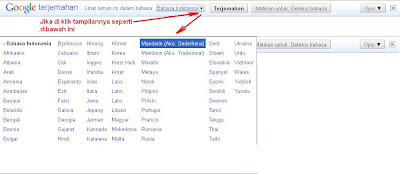
Pada tulisan ini yang berhubungan dengan Google Translate, saya mencoba menyuguhkan kepada anda sebuah Cara Baru Pasang Google Translation Bar yang terbilang cukup mudah dan tidak memberatkan loading blog anda karena translate model ini hanyalah sebuah "Link" layaknya link yang lain. Untuk mengetahui sekilas bentuk dari Google Translate ini bisa anda lihat pada gambar dibawah ini
Google Translate seperti gambar di atas sebenarnya sudah ada pada masing-masing template, tapi terkadang pada template tertentu translate tersebut tidak mau muncul dan supaya translate tersebut mau muncul kita harus membuat pemicunya.
Untuk langkah membuat pemicunya silahkan copy kode berikut
Mungkin cukup sekian dulu dari saya dan semoga artikel ini bermanfaat buat anda
Jangan lupa baca ini juga ya
Widget google translate pada pojok kanan atas header
Cara pasang google translate dengan dropdown
Google translate bentuk bendera
Pada tulisan ini yang berhubungan dengan Google Translate, saya mencoba menyuguhkan kepada anda sebuah Cara Baru Pasang Google Translation Bar yang terbilang cukup mudah dan tidak memberatkan loading blog anda karena translate model ini hanyalah sebuah "Link" layaknya link yang lain. Untuk mengetahui sekilas bentuk dari Google Translate ini bisa anda lihat pada gambar dibawah ini
 |
| klik untuk memperbesar |
Google Translate seperti gambar di atas sebenarnya sudah ada pada masing-masing template, tapi terkadang pada template tertentu translate tersebut tidak mau muncul dan supaya translate tersebut mau muncul kita harus membuat pemicunya.
Untuk langkah membuat pemicunya silahkan copy kode berikut
<a href="javascript:{d=document;b=d.body;o=d.createElement('scri'+'pt');o.setAttribute('src','http://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit');o.setAttribute('type','text/javascript');b.appendChild(o);v=b.insertBefore(d.createElement('div'),b.firstChild);v.id='google_translate_element';v.style.display='none';p=d.createElement('scri'+'pt');p.text='function%20googleTranslateElementInit(){new%20google.translate.TranslateElement({pageLanguage:%22%22},%22google_translate_element%22);}';p.setAttribute('type','text/javascript');b.appendChild(p);}void%200" title="Translate my blog language into your language">Translate</a&g;letakkan dimanapun anda suka yang penting mudah untuk dilihat dan ditemukan misal pada deretan menu pada blog anda, untuk contohnya silahkan klik link berikut dan lihat perubahan pada bagian atas blog saya
Mungkin cukup sekian dulu dari saya dan semoga artikel ini bermanfaat buat anda
Jangan lupa baca ini juga ya
Widget google translate pada pojok kanan atas header
Cara pasang google translate dengan dropdown
Google translate bentuk bendera

tentunya blog kita akan lebih ringan ya mas karena cuma link yang kita tanam diblog kita
ReplyDeletetrims infonya,sangat bermanfaat....
tips lagi nih, kapan" aku coba
ReplyDelete